Webpack是最流行的前端资源模块化管理和打包工具,是前端设计的强大框架。如果想学习使用这个Webpack框架但是不知道怎么安装,可以直接下载Webpack安装包进行框架构建。

基本简介
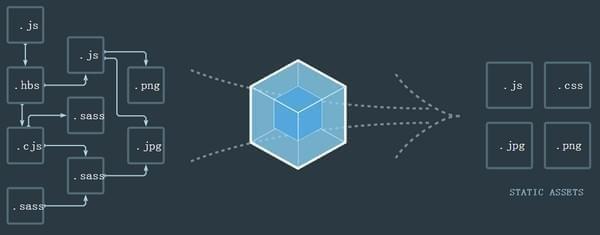
Webpack是最流行的前端资源模块化管理和打包工具。它可以将很多松散的模块按照依赖关系和规则打包成满足生产环境部署的前端资源。您还可以分离按需加载的模块,并在实际需要时异步加载它们。通过loader的转换,任何形式的资源都可以看作是模块,比如CommonJs模块、AMD模块、ES6模块、CSS、图片、JSON、Coffeescript、LESS等。
框架特征
代码分割
Webpack组织模块有两种方式,同步和异步。异步依赖被用作形成新块的分界点。在优化依赖树之后,每个异步块被打包成一个文件。
装货设备
Webpack本身只能处理原生JavaScript模块,但是loader转换器可以将各种类型的资源转换成JavaScript模块。这样,任何资源都可以是Webpack可以处理的模块。
智能解析
Webpack有一个智能解析器,几乎可以处理任何第三方库,不管它们的模块形式是CommonJS、AMD还是普通的JS文件。即使在加载依赖项时,动态表达式也需要(& quot。/templates/& quot;+name+& quot;。翡翠& quot)。
插入式系统
Webpack还有功能丰富的外挂系统。大部分内容功能都运行在这个插件系统上,开源Webpack插件可以开发使用,满足各种需求。
快速操作
Webpack使用异步I/O和多级缓存来提高运行效率,使得Webpack能够以不可思议的速度进行增量编译。
框架优势
1按需加载模块,按需惰性加载,在一些模块实际使用时增量更新。
2 webpack以commonJS的形式编写脚本,但也全面支持AMD/CMD,方便老项目的代码迁移。
不仅仅是JS可以模块化,还可以处理各种资源。
开发方便,可以替代grunt/gulp的一些任务,比如打包、压缩混淆、图像转换到base64等。
5扩展性强,插件机制完善。
安装方法
请确保安装了最新版本的Node.js。使用最新的LTS长期支持版本的Node是一个理想的开始。JS
。对于旧版本,您可能会遇到各种问题,因为它们可能缺少webpack 功能和/或相关的软件包。要安装最新版本或特定版本,请运行以下命令之一:
npm安装-保存-开发网络包
npm安装-保存-开发webpack @ & lt版本& gt
如果使用webpack 4+,还需要安装CLI。
npm安装-保存-开发webpack-cli
对于大多数项目,我们建议本地安装。这可以让我们在引入中断变更的依赖时,更容易地单独升级项目。通常,webpack会通过运行一个或多个npm脚本在本地node_modules目录中找到已安装的webpack:
"脚本& quot: {
"开始& quot:& quotweb pack-config web pack . config . js & quot;
}
当您在本地安装webpack时,您可以从node_modules/访问它的bin版本。bin/webpack。
更新日志
1修复缺失的调试依赖项
2支持数组output.library.root
Webpack相关下载
- 查看详情星尘UI简体2024-06-23
- 查看详情Choerodon(开源多云技术平台)简体2024-06-21
- 查看详情Fanmv Blog简体2024-06-19
- 查看详情真水无香论坛源代码 S_CXV简体2024-06-18
- 查看详情《如何令你的网站“动感十足”》简体2024-06-16
- 查看详情 星尘UI 简体 2024-06-23
- 查看详情 Choerodon(开源多云技术平台) 简体 2024-06-21
- 查看详情 Fanmv Blog 简体 2024-06-19
- 查看详情 真水无香论坛源代码 S_CXV 简体中文 2024-06-18
- 查看详情 《如何令你的网站“动感十足”》 简体中文 2024-06-16
- 查看详情 mongodb(开源数据库软件) 英文 2024-07-02
- 查看详情 MetInfo企业建站系统 简体 2024-07-02
- 查看详情 数据比对工具 简体 2024-07-02
















