Render.ly设计导出PS插件

类型:插件下载版本:v2.8.0官方版更新:2023-04-22 09:33:08大小:6.5M系统:WinXP, Win7, Win8, Win10, WinAll语言:英文
精品推荐
渲染。ly是一款功能强大的PS设计导出插件,主要支持UI屏幕替换和网页字体及资源的一键提取功能。可以智能切片并输出切片功效,可以输出不同设备类型的切片。

功能介绍
UI效果图片存储

首先我们把操作做的很简单。在Photoshop CC 2015中,只要你喜欢,每个最外层的图层组或画板都可以导出为单独的UI效果图片。
其次,我们把功能做得非常强大。添加“&;在小组&。,可以单独导出UI效果图片。
此外,您可以创建全局组件,这些组件可以出现在每个UI效果图片中。
脚本

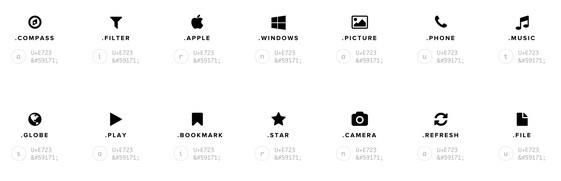
所有矢量图标都可以导出为web字体的样式。下面是图标和对应的代码,简单复制粘贴即可用于网站、iOS或Android APP。你不再需要导出成吨的图标版本来满足各种平台的需求!
施用方式
下载后,将文件解压到”。zxp”格式并复制粘贴到D:\ Program Files \ Adobe \ Adobe Photoshop CS6 (64位)\ Adobe Photoshop CS6(64位)\ Plug-ins \ Panels中。


把每个最外面的组或者PS画板当作一个单独的UI屏幕;
您可以使用前缀来组织您的设计草稿;
您还可以使用遮罩来控制输出元素或UI屏幕的大小。
と& amp;」

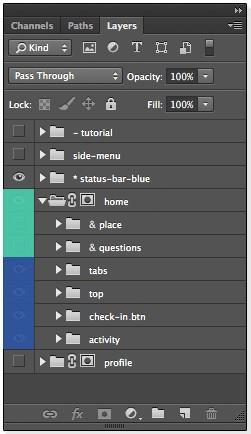
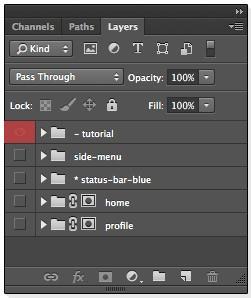
【绿框】添加“&”作为图层名前缀,可以创建备选UI屏幕组,导出时会形成自己的显示效果。例如,可以生成示例图:home.jpg、home-place.jpg和home-questions.jpg。
[蓝框]否“&”层将在所有输出图片中显示为公共元素。
「*」

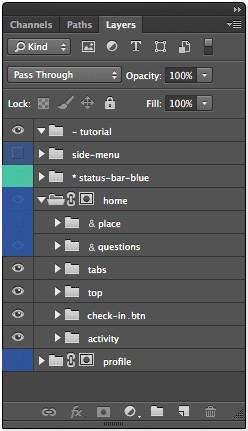
【绿框】添加“*”作为图层名称的前缀,创建一个全局元素,该元素将出现在所有输出图片中。
【蓝框】同级或同级以下标有“*”的元素会合并到所有图片中进行替换。同时,在导出过程中,它将被忽略,以防止导出只包含自身元素的图片。比如你想把“状态栏-蓝色”合并到所有屏幕,那就不是单独的屏幕了。
「-」

【红框】在图层名称前加“-”会在导出UI屏幕图片时排除该图层。提示:这个功能在你画一些以后可能会用到的元素或者保存励志图片的时候非常有用。
图标

可以使用后缀“.”。png“,”。SVG“或”。gif”来创建一个图标,既适合图层,也适合图层组。矢量图形可以导出为web字体格式。如果你喜欢。您通常使用的png,我们也可以提供所有需要的尺寸供您选择。提示:以矢量格式保存图标非常有用。
按钮

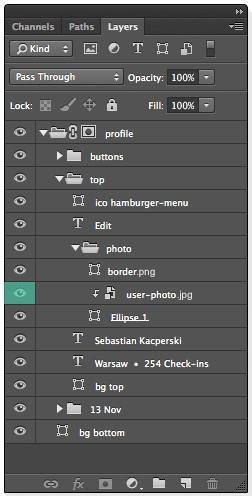
[绿色方框]添加后缀”。btn”来创建按钮。
【蓝框】在按钮图层组的子图层中,可以使用:hover,:pressed甚至:gocrazyAdd来区分不同的按钮状态。这个功能对于需要处理9patch按钮的android开发者来说非常方便。
画

您可以使用「」汇出点阵化影像。jpg "后缀,默认图像质量为90%。提示:This 功能适用于导出占位符图像或背景。
云视图
插件提供云共享功能,一键即可将自己的画板或UI屏幕导出到任何设备上查看。

Render.ly设计导出PS插件相关下载
- 查看详情PhotoWiz FocalBlade简体2023-03-26
- 查看详情 PhotoWiz FocalBlade 简体 2023-03-26
- 查看详情 XNurbs for rhino(补面神器) 简体 2023-04-22
- 查看详情 OBS倒计时插件 简体 2023-04-22
- 查看详情 Krakatoa for Cinema 4D 简体 2023-04-22
















